

Unlock the Future of eCommerce
Migrate to Shopify
Hydrogen with Arctic Grey
Migrate to Shopify
Hydrogen with Arctic Grey
Next-Level Performance, Modern UX, and
Limitless Customization
Stay ahead in the fast-paced world of online retail with a modern, high-performing storefront that not only looks amazing but also delivers lightning-fast experiences to your customers.
At Arctic Grey, we specialize in fully migrating Shopify merchants from Liquid to Shopify Hydrogen—all while incorporating cutting-edge 2025 UX & UI eCommerce trends to make your brand stand out.
Next-Level Performance, Modern UX, and Limitless Customization
Stay ahead in the fast-paced world of online retail with a modern, high-performing storefront that not only looks amazing but also delivers lightning-fast experiences to your customers.
At Arctic Grey, we specialize in fully migrating Shopify merchants from Liquid to Shopify Hydrogen—all while incorporating cutting-edge 2025 UX & UI eCommerce trends to make your brand stand out.
Why Shopify?
Why Migrate to Shopify Hydrogen?

Our Full-Service Migration Package

Strategy & Roadmap
Discovery Sessions
We analyze your business goals, target audience, and brand identity.
Technical Audit
Our experts examine your current Shopify setup to plan a seamless migration with minimal downtime.
Hydrogen Development & Integration
React Server Components
We build your storefront with a modular approach for optimal performance.
Custom Features
From advanced filtering options to dynamic product grouping, we customize each aspect to suit your exact business needs.
Third-Party Integrations
Need a headless CMS, loyalty program, or external analytics? We seamlessly integrate any tools your business relies on.

Speed & Performance Optimization
Edge Rendering & Caching
By deploying to servers closest to your customers, we reduce latency and boost load times.
Code Splitting & Lazy Loading
We only serve the essential JavaScript required, ensuring swift page transitions and a smooth user experience.
SEO & Launch Support
Technical SEO
Enhanced meta tags, canonical URLs, structured data, and dynamic sitemaps to help you rank higher on Google.
Soft Launch & QA
Before going live, we rigorously test performance, user flows, and conversions.
Post-Launch Monitoring
We track your store's metrics closely to ensure you’re seeing tangible improvements in speed, engagement, and revenue.
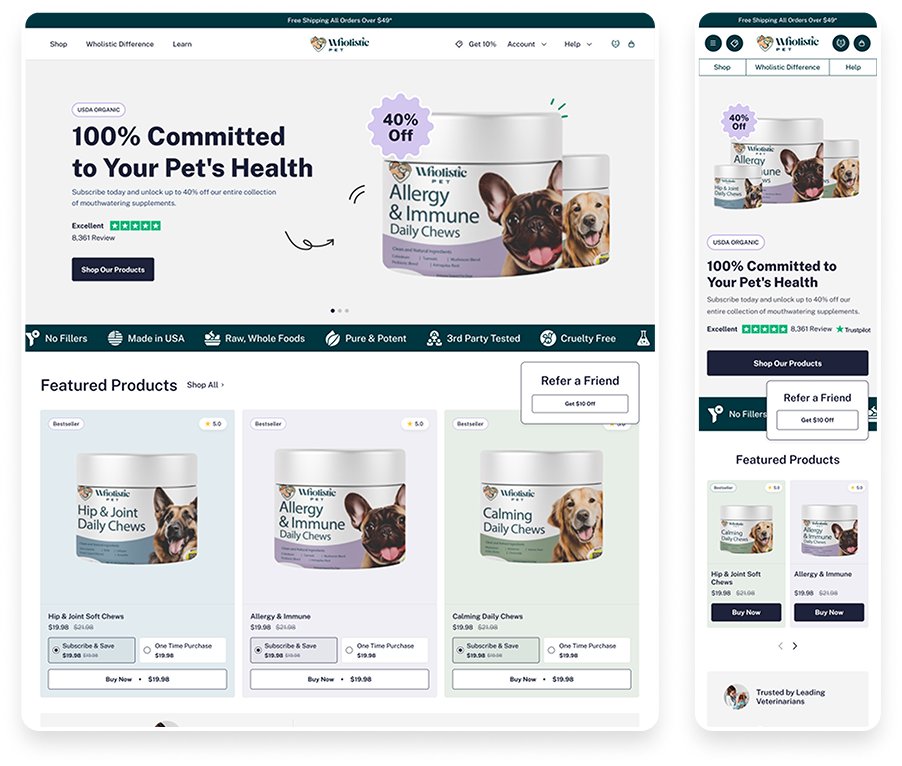
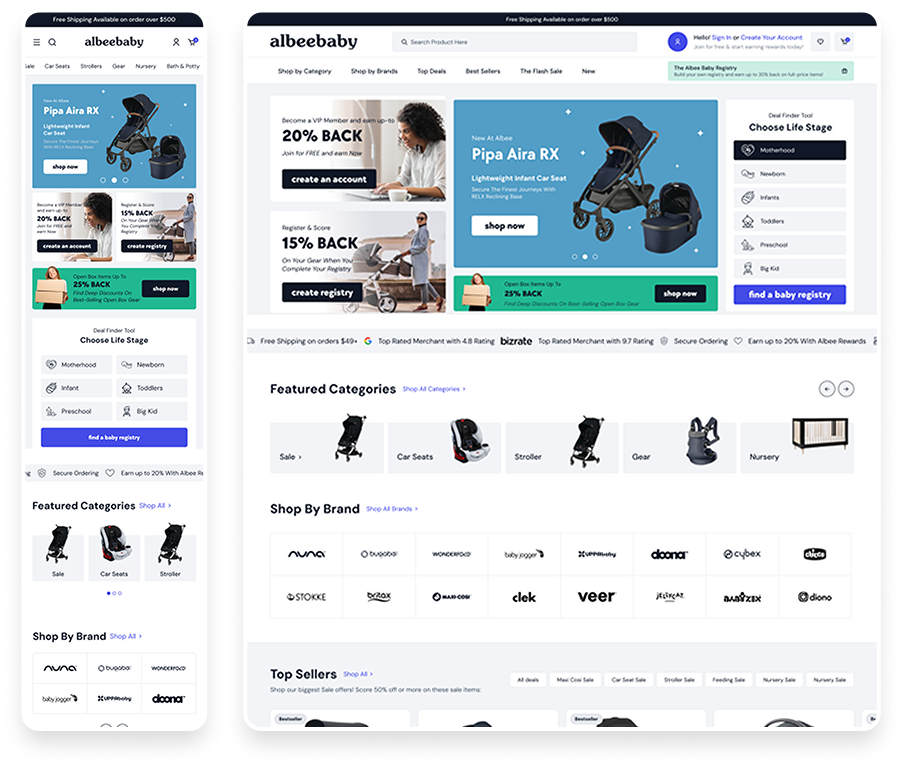
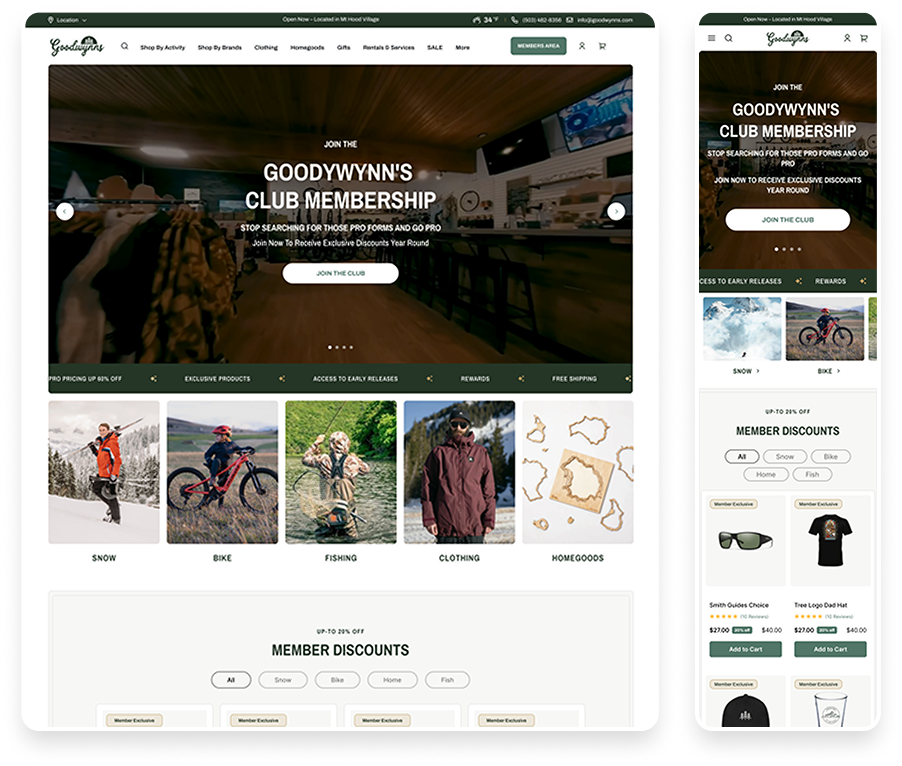
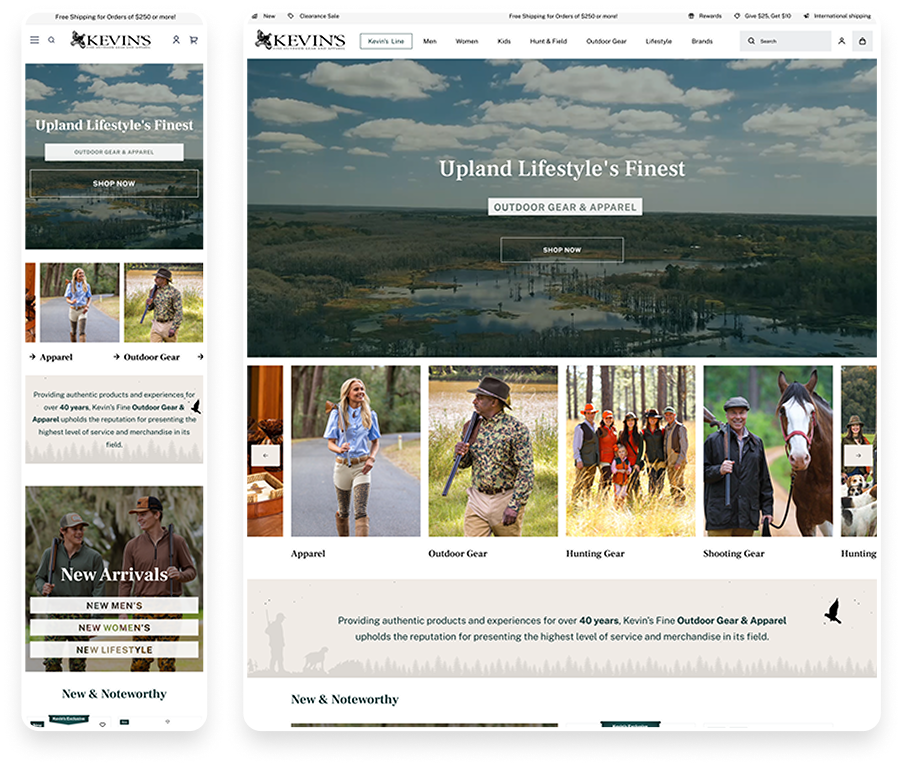
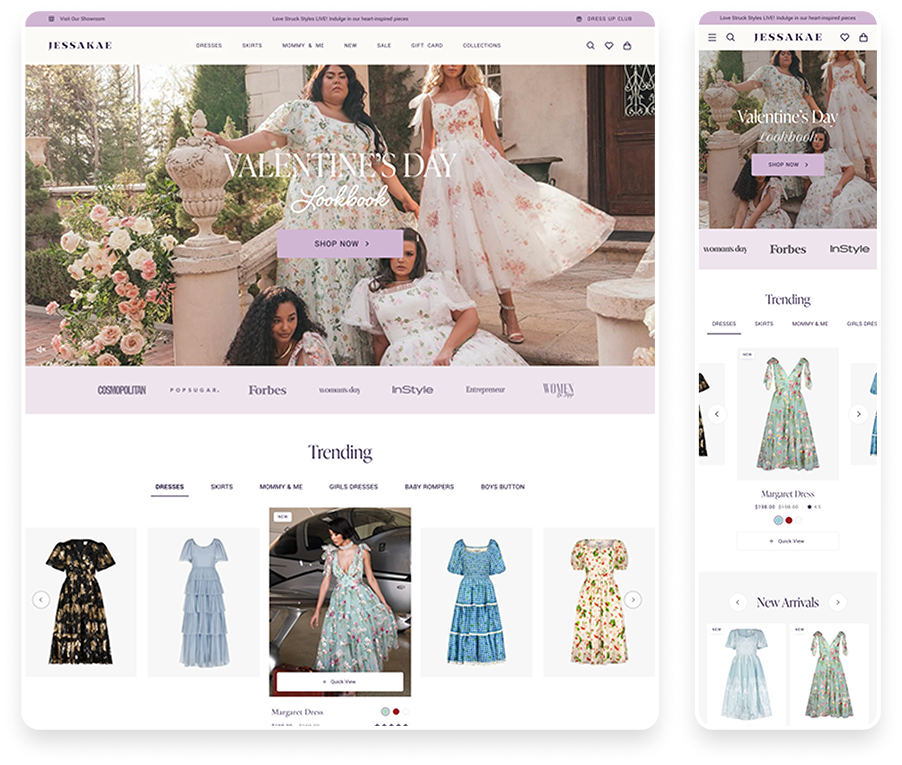
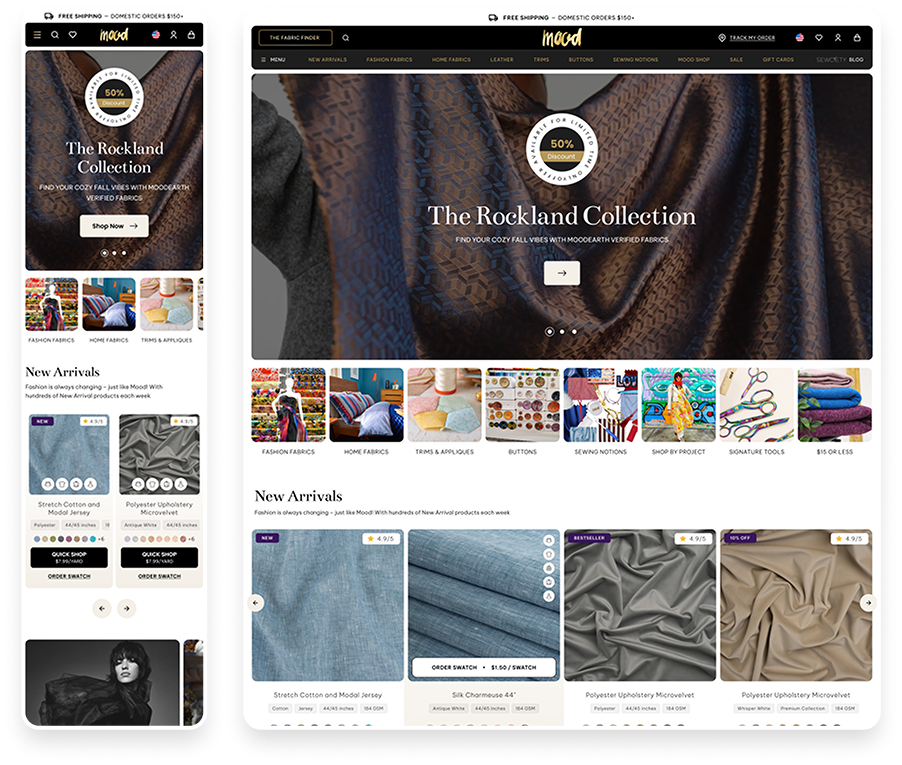
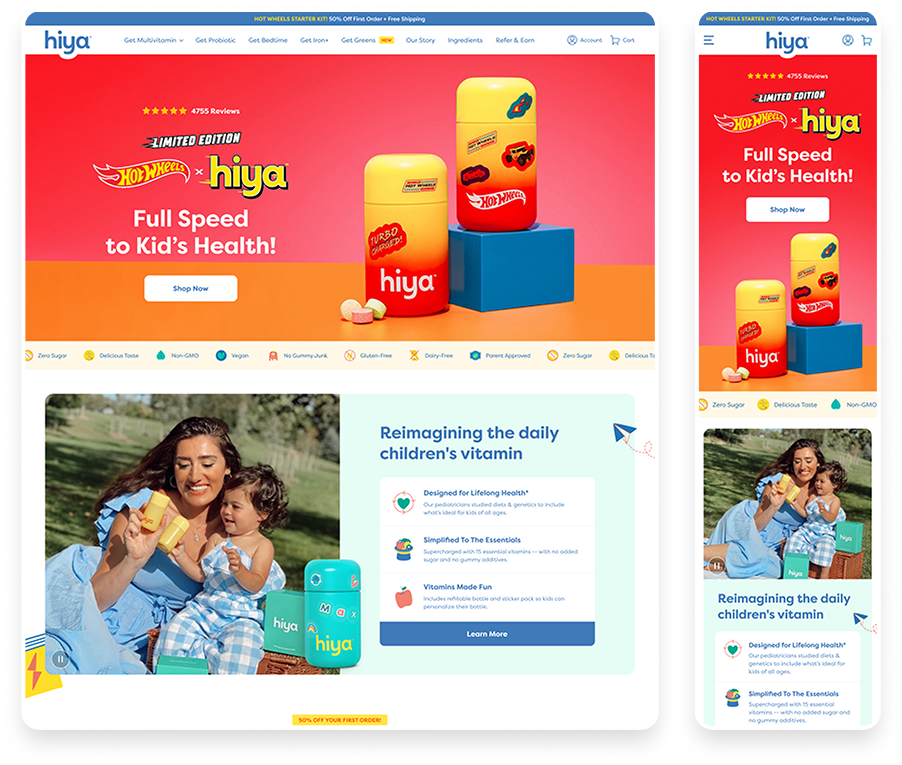
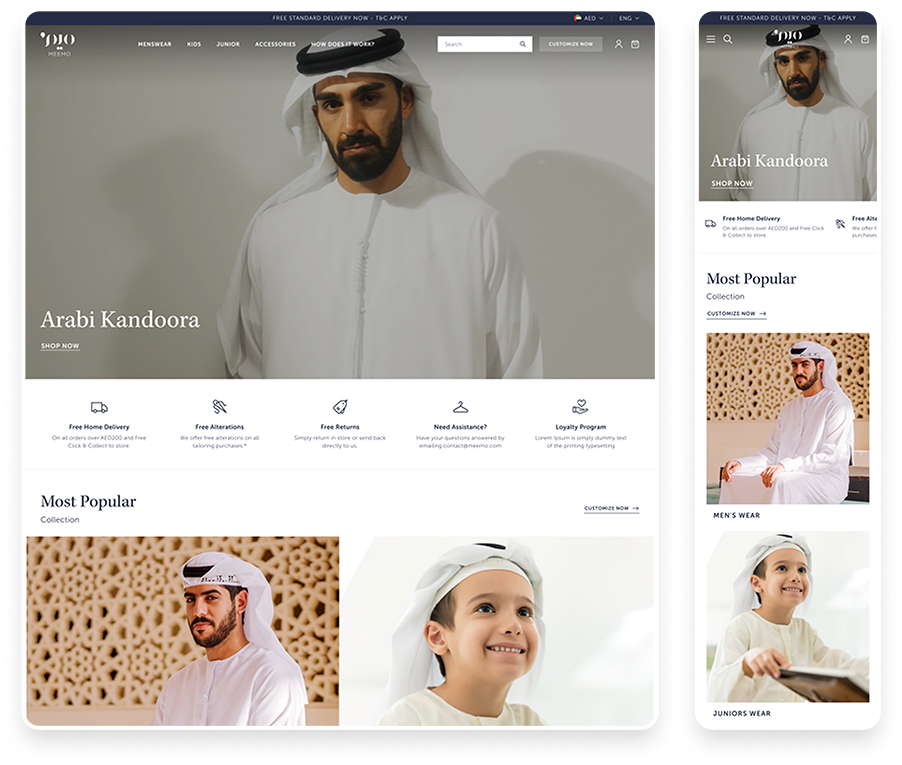
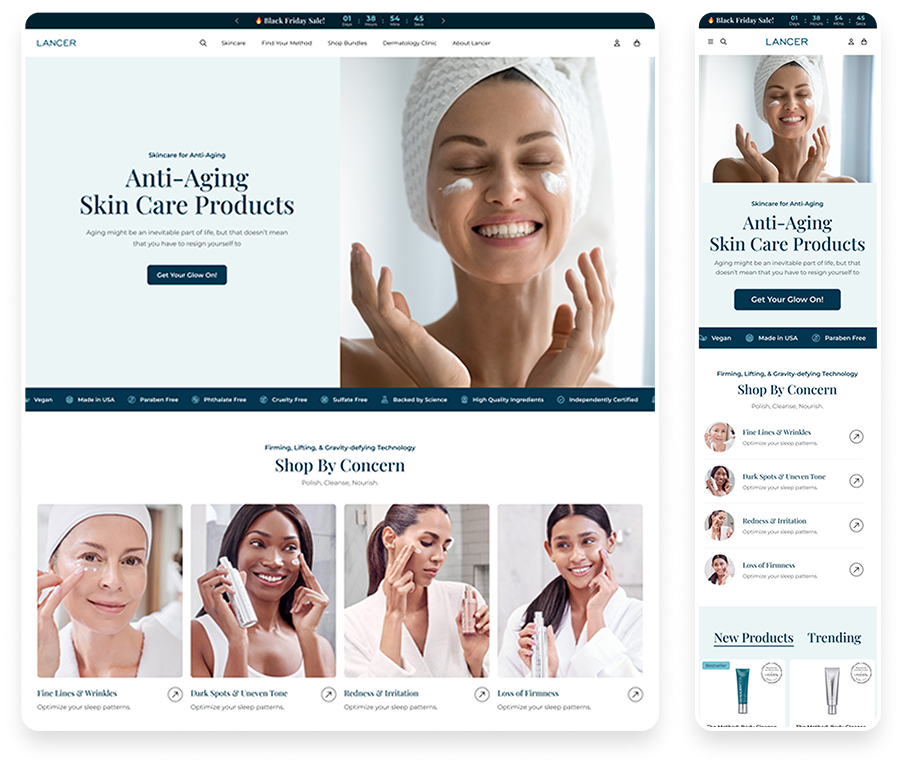
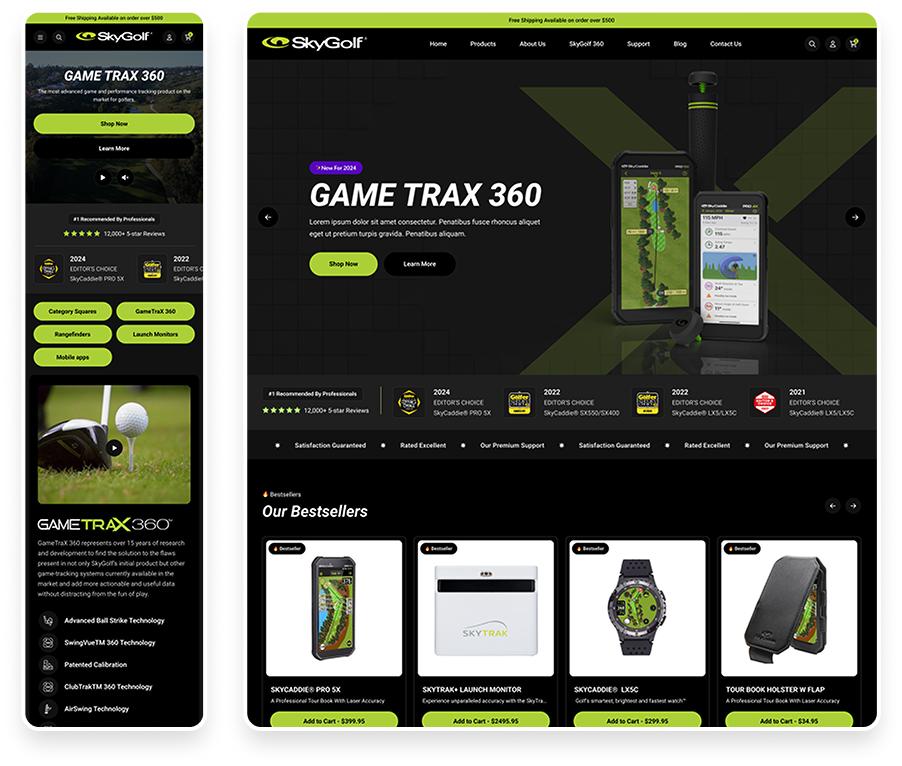
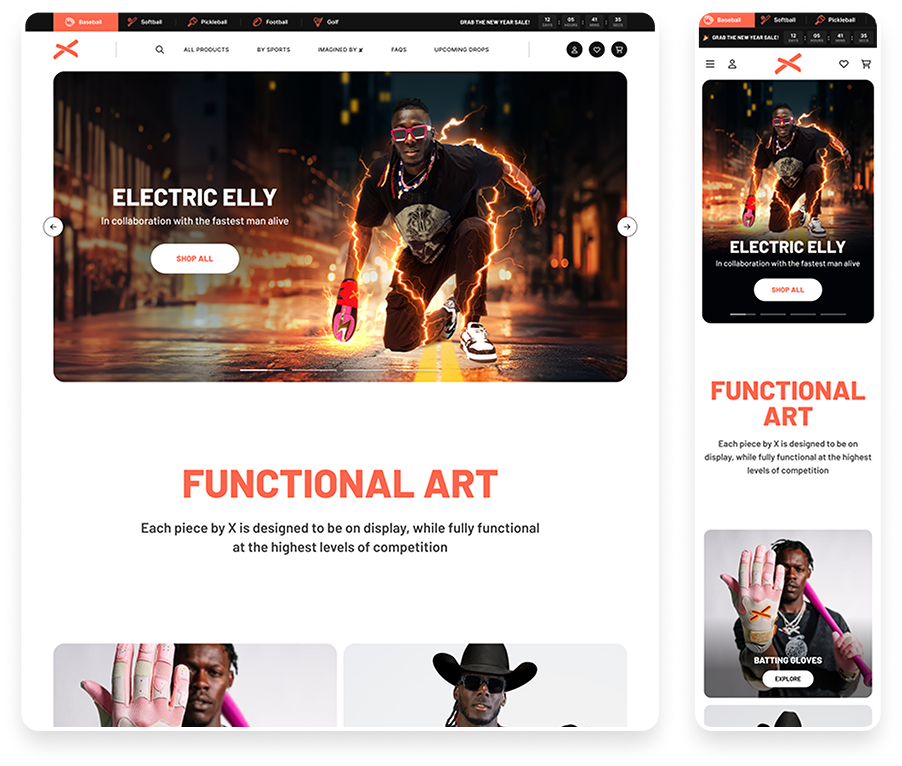
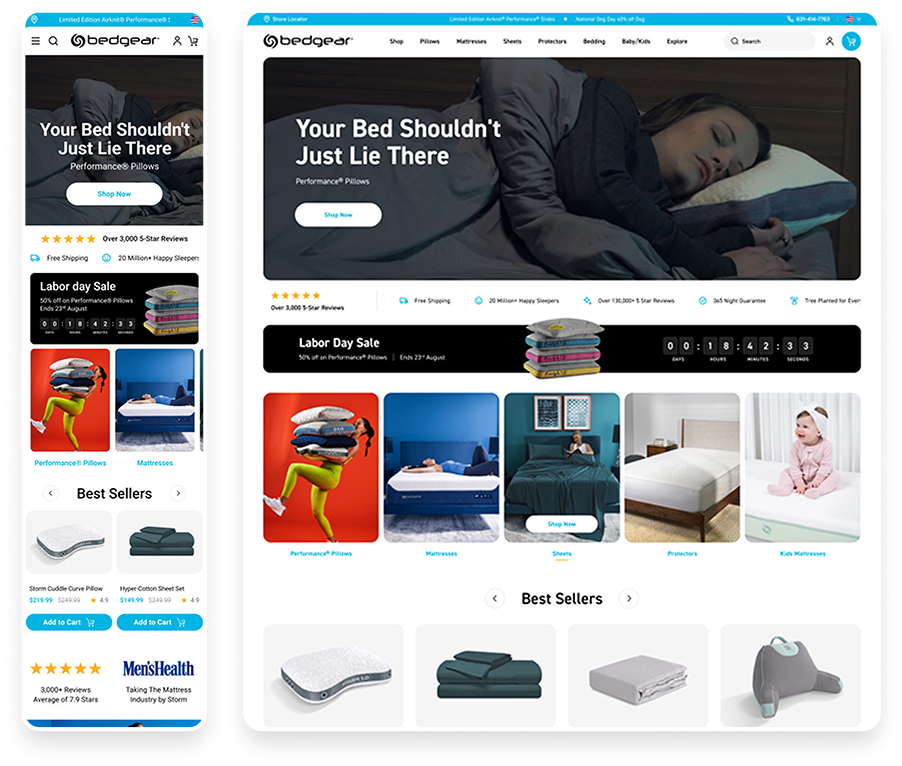
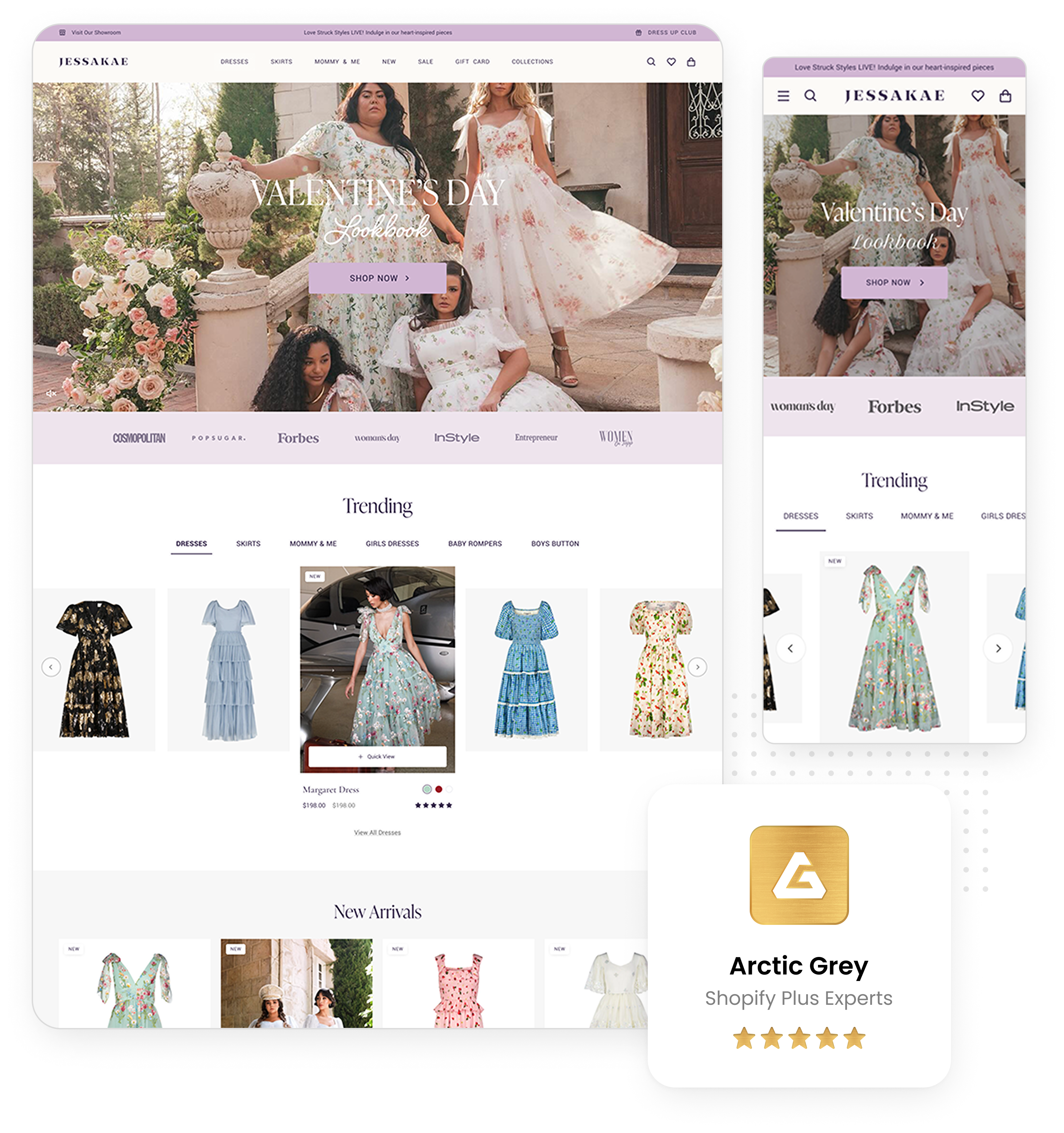
The world’s most innovative brands 🤝 work with Arctic Grey

Arctic Grey has been instrumental in enhancing user experience, increasing conversion rates, and providing essential backend development support that has propelled our business growth.
Jen Apple
Jen Apple, Director of E-commerce at Lids

The Cashmere Sale has been working with Arctic Grey for the past 5 years. Over the years Arctic Grey has done a great job of creating exactly what we visioned while constantly refining and improving every detail.
Dyandra Raye
The Cashmere Sale

We've worked with several other web developers, and AG has been my best experience by far. They are reliable, prompt, knowledgeable, talented, and very organized. My company has relied on AG for 5+ years, and at this point, would not consider working with anyone else.
Sophie
Ken & Dana Design

Arctic Grey has been awesome with the helping with the overall vision of what we wanted to accomplish when we set out on this re-platform and redesign. We hit various unexpected issues during the migration, and they were handled quickly and responsively.
Dyandra Raye
Oshēn Salmon

The team at Arctic Grey worked with us at Woodland Essence to rebuild our Shopify website after our original developer moved on. Anthony and his team of programmers were Dyandra Raye Woodland Essence during the design phase and the launch.
Dyandra Raye
Woodland Essence
Why Choose Arctic Grey?
We’ve been unlocking eCommerce success for years, specializing in high-impact Shopify builds.
Our team is up-to-date with Shopify’s cutting-edge frameworks and best practices.

From small boutiques to enterprise -level merchants, we deliver consistent, measurable results.

Expect clear communication, milestone tracking, and a dedicated project manager to guide you at every step.


Ready to Transform
Your Storefront?
Stop settling for outdated themes and slow load speeds. Embrace the next generation of Shopify with a storefront that wows customers and boosts your bottom line. Let Arctic Grey lead the charge in migrating you from Liquid to Hydrogen—so you can focus on what matters most: growing your brand and delighting your customers.
Performance and
Conversion Rate Data
Impact of Site Speed on Conversions
Deloitte Report (“Milliseconds Make Millions”, 2019)
Found that a 0.1s improvement in mobile site speed can increase conversion rates by 8.4% for retail sites. Although this study isn’t exclusive to Shopify or Hydrogen, it highlights the general correlation between faster site speeds and higher conversions.
Google Research / SOASTA
A study noted that as page load time goes from 1 second to 3 seconds, the probability of a bounce increases by 32%. Hydrogen’s server-side rendering (SSR) and partial hydration can mitigate this problem by reducing Time to First Byte (TTFB) and Time to Interactive (TTI).

Server Rendering and Bundle Size
Shopify on React Server Components (RSC)
Shopify has advocated that React Server Components allow developers to “drastically reduce the amount of JavaScript that needs to be downloaded to the client.” This generally results in better performance metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
Industry Data on Client-Side Bundle Sizes
The HTTP Archive (2022) indicates that the median eCommerce storefront can easily exceed 2.5MB of transferred resources. By splitting logic between the server and client (i.e., partial hydration), Hydrogen sites often reduce the amount of JS sent to the browser, lowering page weight and speeding up load times.

Developer Adoption and React Ecosystem
Developer Adoption and
React Ecosystem
Popularity and Ecosystem Maturity
React consistently averages millions of weekly downloads on npm. This vibrant community means faster updates, lots of open-source packages, and readily available documentation—all of which support the claim that finding React developers is generally easier than finding Liquid experts.
React remains one of the top frameworks in terms of usage and satisfaction. A large developer base typically translates to broader community support, tutorials, and third-party integrations (e.g., for analytics, SEO, testing).
Impact of Modern Build Tools
Faster Build & Dev Cycles
Tools like Vite, Webpack, and esbuild can drastically reduce development build times compared to older workflows. Hydrogen’s recommended toolchains typically incorporate these modern bundlers, resulting in improved developer experience.



Headless Commerce and Personalization
Growth of Headless Commerce

Predicted that by 2023–2025, organizations that have adopted a composable (headless) commerce approach will outpace competition in digital commerce speed of new feature implementation by 80%. This supports the argument that a headless approach (like Hydrogen) offers greater agility.

While not always specific to Hydrogen, many brands that migrated from monolithic systems to headless setups reported improved site speed, easier personalization, and faster experiment iterations. For instance, companies like Nike and Target have publicly discussed how a headless approach enabled them to scale and customize their storefronts more effectively.
Personalization and A/B Testing

Found that advanced personalization can drive a 15%–20% increase in sales for certain eCommerce verticals. Hydrogen’s granular control of the front-end (and decoupling from the back-end) simplifies the process of creating dynamic, highly targeted experiences.

Specific Shopify Hydrogen Insights
Internal Benchmarks from Shopify
Shopify’s official docs highlight that React Server Components and streaming server rendering “enable faster initial loads compared to fully client-rendered SPAs.” While Shopify hasn’t published extensive brand-by-brand benchmarks, they emphasize that lowering client-side JS is a key factor in improving Core Web Vitals.
Oxygen (Shopify’s hosting solution for Hydrogen) is distributed globally. Early adopters have seen improvements in TTFB due to edge rendering near end-users, supporting the claim that edge serverless infrastructure can reduce latency.
Real-World Storefront Examples
Because Hydrogen is still relatively new, large-scale data on widespread adoption is limited compared to Shopify Liquid. However, early pilot merchants and Shopify-partnered agencies have reported
30–50% reduction
In the size of JavaScript bundles by switching from typical Liquid + client-side frameworks to server-driven React components.
Quicker iteration
On custom flows like subscriptions and B2B wholesale portals, thanks to the direct integration with the Storefront API.
SEO Benefits of SSR


Core Web Vitals
Google’s ranking factors increasingly weigh performance metrics (LCP, FID, CLS). Server-Side Rendering (and partial hydration) generally improves these metrics, potentially bolstering SEO.
Dynamic Rendering
Hydrogen’s support for dynamic route structures (via React Router) allows for more precise SEO optimizations. A common approach includes creating canonical tags, dynamic sitemaps, and structured data. According to a 2022 study by Conductor, well-structured SEO can lead to an average 32% increase in organic traffic.
Headless CMS Integrations


Faster Content Changes:
Teams using a headless CMS like Contentful or Sanity often see content updates go live in minutes—no re-deploy of the entire site. This speed and flexibility can support more frequent content changes, driving up engagement and, by extension, sales.
Business and Operational Insights
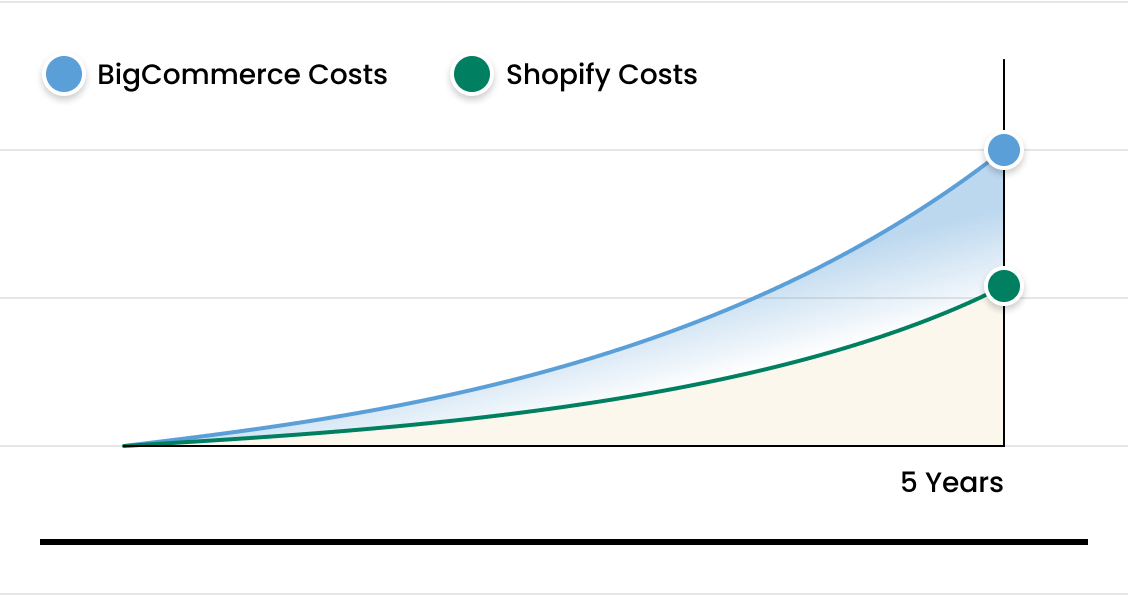
ROI of Faster Sites
Aberdeen Group Study
Found that a 1-second delay in page load can lead to a 7% reduction in conversions. Conversely, improving site speed by 1 second can yield a 7% uptick in revenue. For many eCommerce brands, this improvement alone can justify the cost of a Hydrogen migration.

Differentiation and Scalability

According to multiple Shopify agency case studies, brands that deviate from standard themes to fully custom experiences often see higher retention and brand recognition. While quantifying “brand differentiation” is nuanced, many brands point to improved repeat purchases when the UX is distinct and well-optimized.

As your store grows, you might introduce specialized microservices (like AI-driven recommendations or advanced loyalty programs). A headless architecture (as used by Hydrogen) allows you to integrate these without overhauling the entire site, reducing long-term tech debt.


In Summary
In Summary
While there isn’t a single monolithic study that isolates “Liquid vs. Hydrogen” data across thousands of stores, a significant body of industry research and early Hydrogen case studies strongly support the notion that:
- Faster sites improve conversions and SEO.
- React-based architectures are widely adopted, well-supported, and easier to iterate on for modern eCommerce demands.
- Headless commerce generally offers greater flexibility, personalization, and scalability than monolithic approaches.
These improvements - from reduced bounce rates to better developer productivity - explain why so many merchants see Hydrogen as a worthwhile investment. If you’re seeking more in-depth metrics for a specific store, the best approach is to run an A/B test or pilot project, measuring metrics like PageSpeed Insights scores, Core Web Vitals, and actual conversion rates before and after migrating.


Get Started Today
Take the leap into the future of eCommerce.
Fill out the form below to schedule a free consultation and discover how Hydrogen can revolutionize your Shopify store.
Arctic Grey: Your partner in building the fastest, most flexible, and visually stunning storefront possible on Shopify Hydrogen. Let’s create something extraordinary together.
The Multi Award Winning Shopify Management Team at Arctic Grey

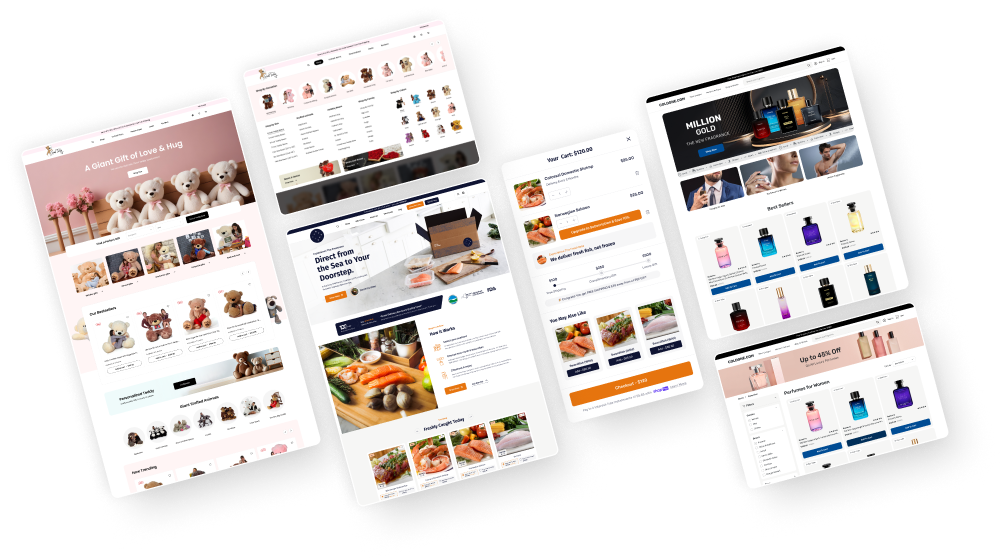
Trusted by the Worlds Most Innovative Brands
Complete Shopify Tasks Quickly
with
Bulk Hours
by Arctic Grey
We've built this AI chat box to help quote hours needed for projects, please provide as much details as possible in terms of what you'd like to build in this chat box, and we will give you an estimate of hours in real time.